今回は、ウェブサイトやブログの見た目を劇的に改善し、作業効率を上げる秘密兵器をご紹介します。その名も「Font Awesome」!
FontAwesomeとは?初心者でもわかる基本解説
FontAwesomeは、ウェブサイトやアプリで使用できる、高品質なアイコンフォントとSVGアイコンのライブラリです。簡単に言えば、テキストを入力するように、様々なアイコンを挿入できる便利ツールです。
コードを記載するだけで様々なアイコンを表示することができ、ホームページ制作の幅が広がったり、作業効率をアップさせることができます。
今回は、Font Awesomeを使ってホームページに表示する方法をご紹介したいと思います。
なぜFontAwesomeが必要なのか?
- 画像作成の手間削減 画像はPC用・スマホ用と2つの画像を準備しなければいけない場合があり手間がかかりますが、Font Awsomeではその必要がありません。
- 表示速度の向上 画像よりも軽量で、ページの読み込みが速くなります。
- 高い視認性 スマートフォンでも鮮明に表示されます。
- カスタマイズの容易さ サイズや色を簡単に変更できます。
Font Awesome の選び方 無料版と有料版の違いを徹底比較
Font Awesome 6は、ユーザーのニーズに合わせて「Free」プラン(無料版)と「Pro」プラン(有料版)の2種類のオプションを提供しています。これらのプランの主な違いは、利用可能なアイコンの数です。
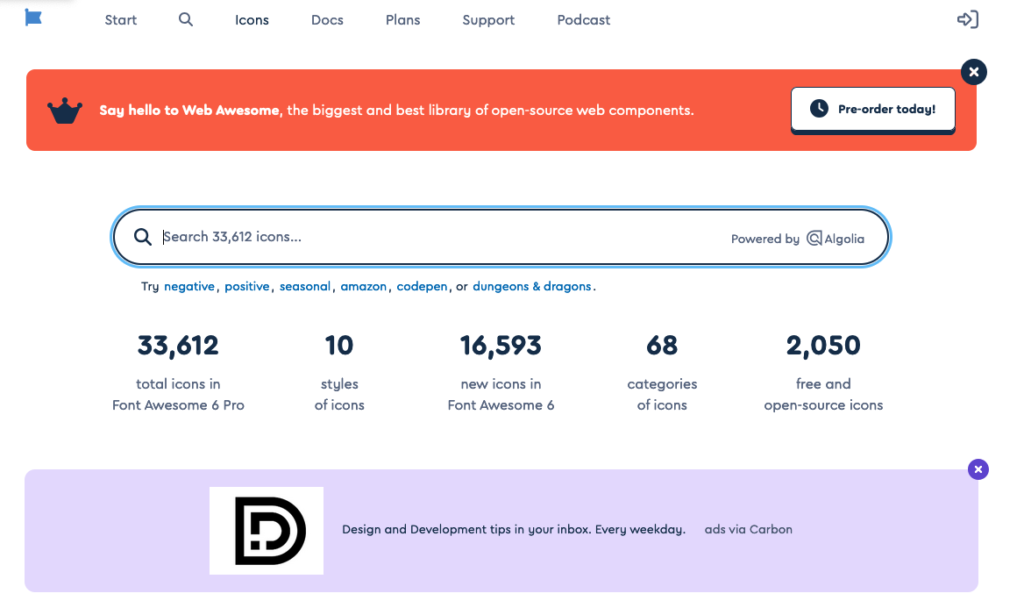
無料版のFreeプランでは、約2,000種類のアイコンが利用可能です。個人のWebサイトや小規模なプロジェクトには十分に満たすことができます。
一方、有料版のProプランでは、約16,000種類ものアイコンが利用可能となり、選択肢が大幅に広がります。
Proプランの料金は年額99ドル(約1万円)で、月額に換算すると約1,000円程度です。
一見高額に感じるかもしれませんが、Proプランには多くのメリットがあります。
まず、豊富なアイコンの選択肢により、ブランドの個性をより細かく表現することが可能になります。
また、Proプラン限定の高品質アイコンは、より洗練されたデザインを実現します。さらに、定期的に新しいアイコンが追加されるため、最新のデザイントレンドにも対応しやすくなります。
加えて、Proプランでは優先サポートが受けられるため、技術的な問題が発生した際にも迅速な解決が期待できます。これは、特に商用利用や大規模なプロジェクトにおいて重要なポイントになります。
プランを選択する際は、サイトの規模や目的、必要なアイコンの種類と数、そして長期的な運用コストを考慮することが大切です。
SWELLでFont Awesomeを導入してみましょう
まずは、WordPressでFontAwsomeが読み込みできるように設定します。
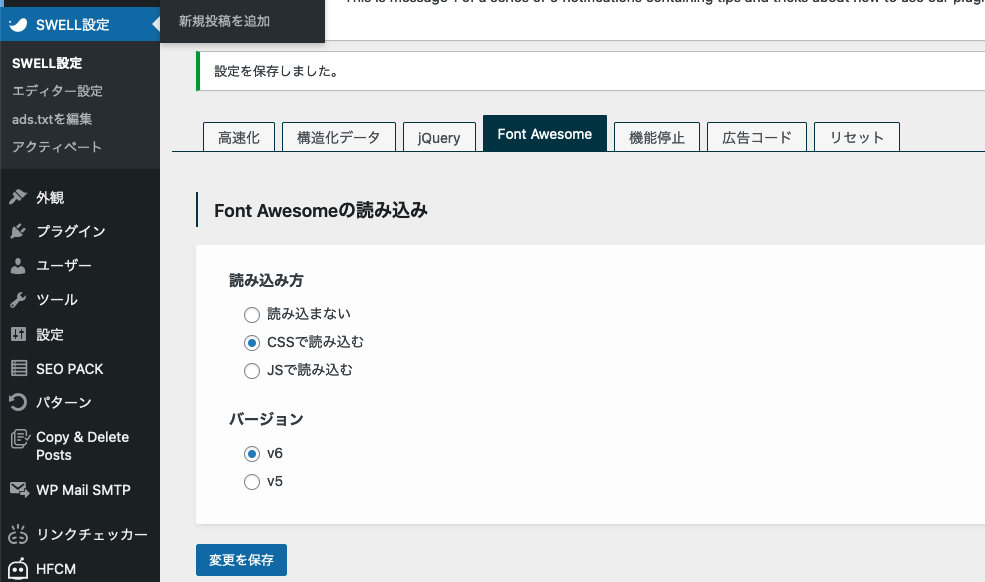
WordPressの管理画面から「SWELL設定」→ FontAwesome → 読み込み方「cssで読み込む」に設定。

- FontAwsomeのサイトから希望のアイコンを探す。https://fontawesome.com/icons
- 使いたいアイコンをクリック
- コードをコピーしてメモ帳に貼り付けます
- 貼り付けたコードの一部をコピー
- コピーしたコードをホームページに貼り付け
ひとつづつやってみましょう!
1.FontAwsomeのサイトから希望のアイコンを探す
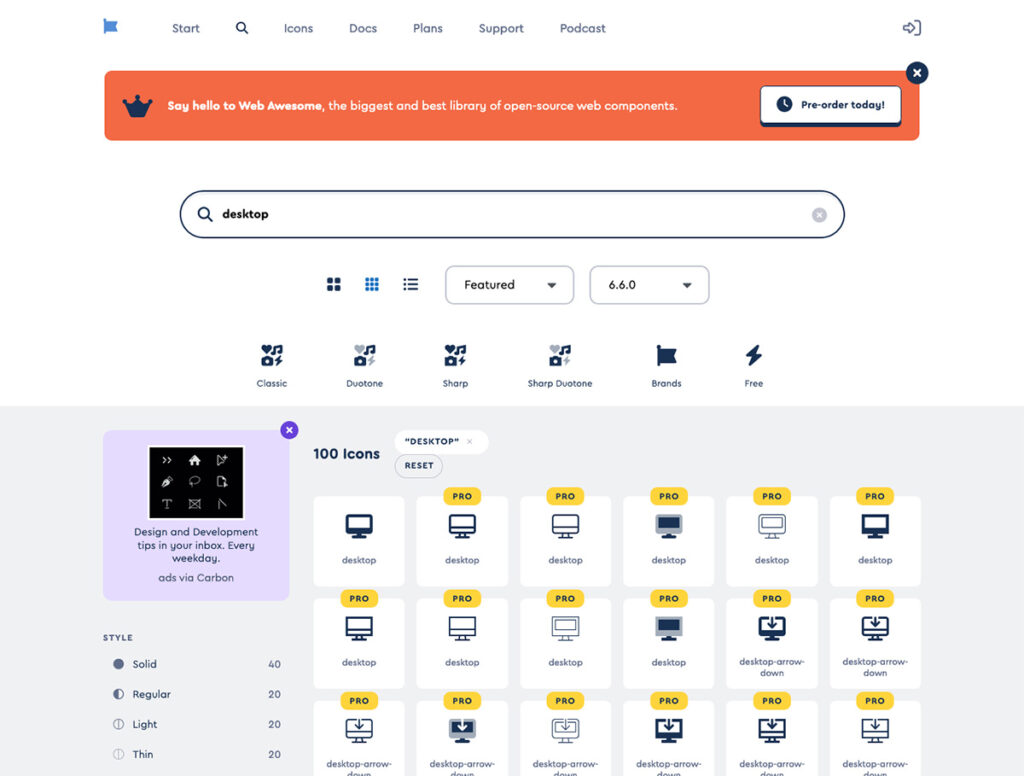
https://fontawesome.com/icons の「sarch」検索へ希望のアイコンを入力します。検索は英語のみです。今回はパソコンを探したいと思います。「desktop」を入力してEnter。

100種類のPCアイコンが表示されました。

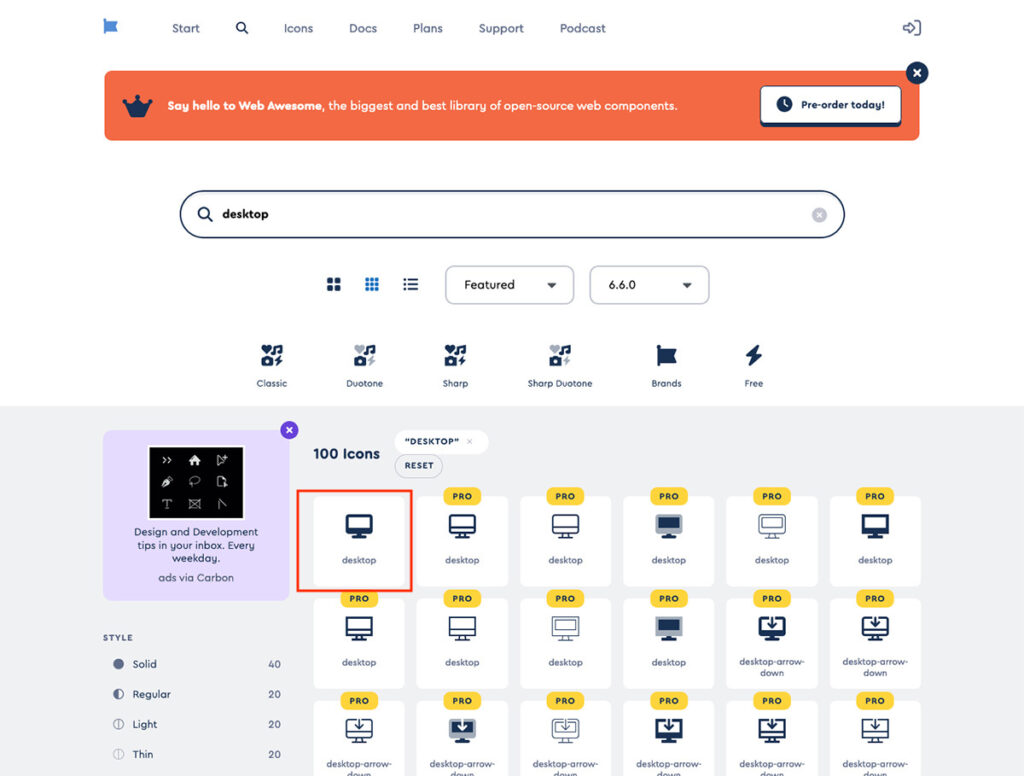
2.使いたいアイコンを選んでクリック
次に使いたいアイコンを選び、クリックします。
PRO 表記されているアイコン以外は無料になります。今回は無料アイコンを使います。

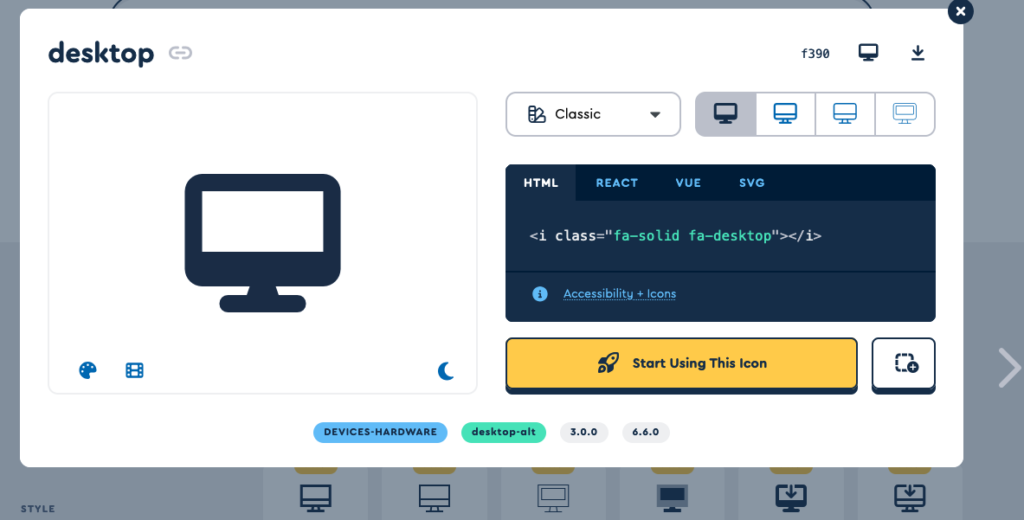
すると下記のような画面がポップアップで表示されます。

3.コードをコピーしてメモ帳に貼り付け
コードをコピーしてメモ帳に貼り付けます。
<i class="fa-solid fa-desktop"></i>
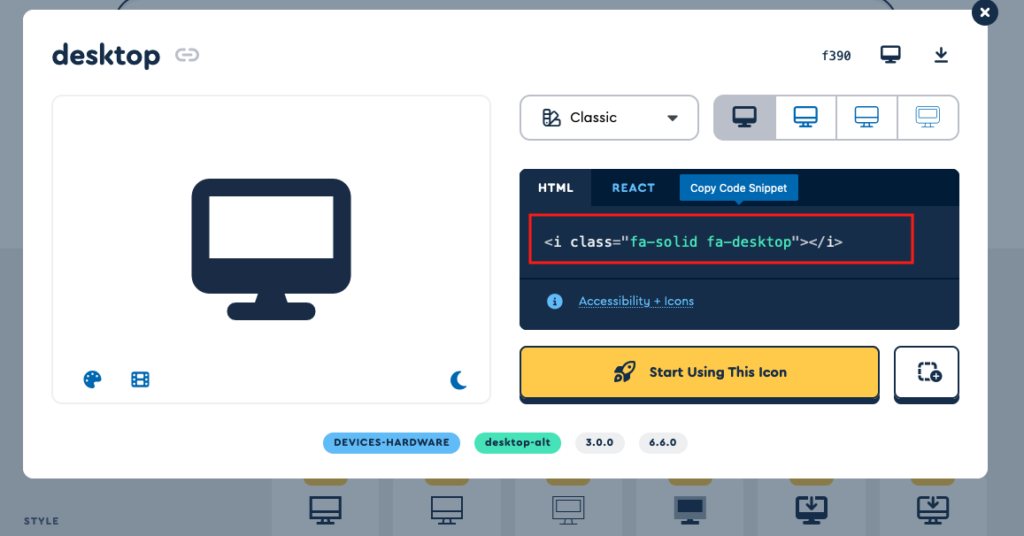
4.貼り付けたコードの一部をさらにコピー
下記はコピーしたコードです。
<i class="fa-solid fa-desktop"></i>使うのは “fa-solid fa-desktop” の赤文字部分です。この部分をコピーします。
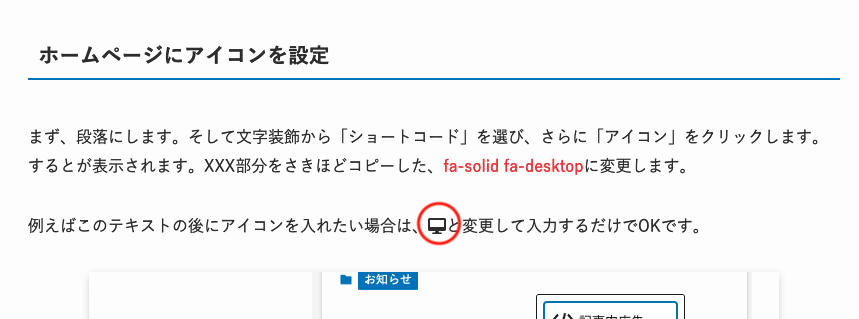
ホームページにアイコンを設定
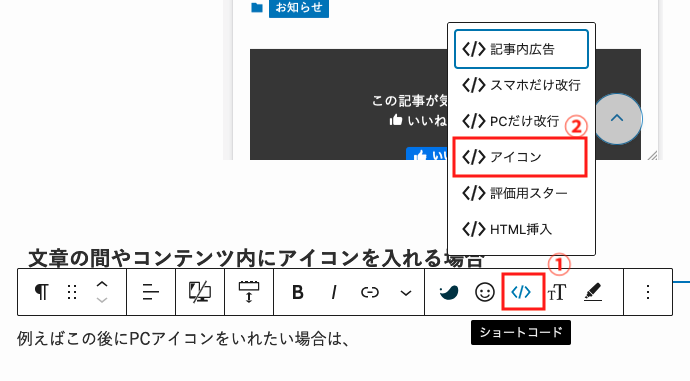
まず、段落にします。そして文字装飾から「ショートコード」を選び、さらに「アイコン」をクリックします。するとが入力されます。XXX部分をさきほどコピーした、fa-solid fa-desktopに変更します。
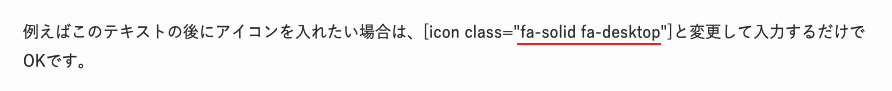
例えばこのテキストの後にアイコンを入れたい場合は、と変更して入力するだけでOKです。管理画面ではこのように設定しています。

文字間に全角スペースや余計なコードが入っていると表示されない事もありますので、うまく表示されない場合は、チェックしてみてくださいね。

PCでの見え方はこちら

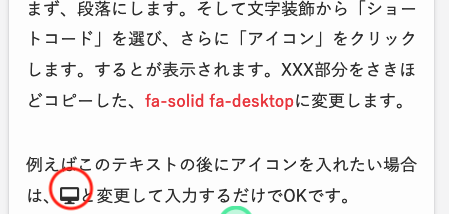
スマホでの見え方はこちら


Font Awsomeのサイズを変更する方法
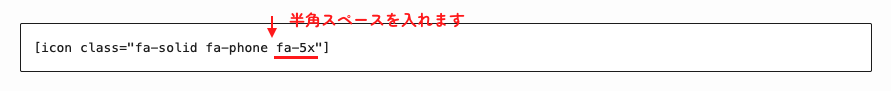
先ほどのコード内に「クラス名」を追記するだけでOKです。
例えば電話アイコンを設定します。
大きくする場合は「fa-5x」を追記します。間に半角スペースを入れることを忘れないでくださいね。
今回はわかりやすいようにかなり大きめで設定します。

通常アイコン
サイズ変更アイコン
| サイズ | 表示 |
|---|---|
| fa-xs | |
| fa-sm | |
| fa-lg | |
| fa-2x ここからは数字を変更するだけで大きさが変わります | |
| fa-6x | |
| fa-10x |
Font Awsomeがオススメな理由
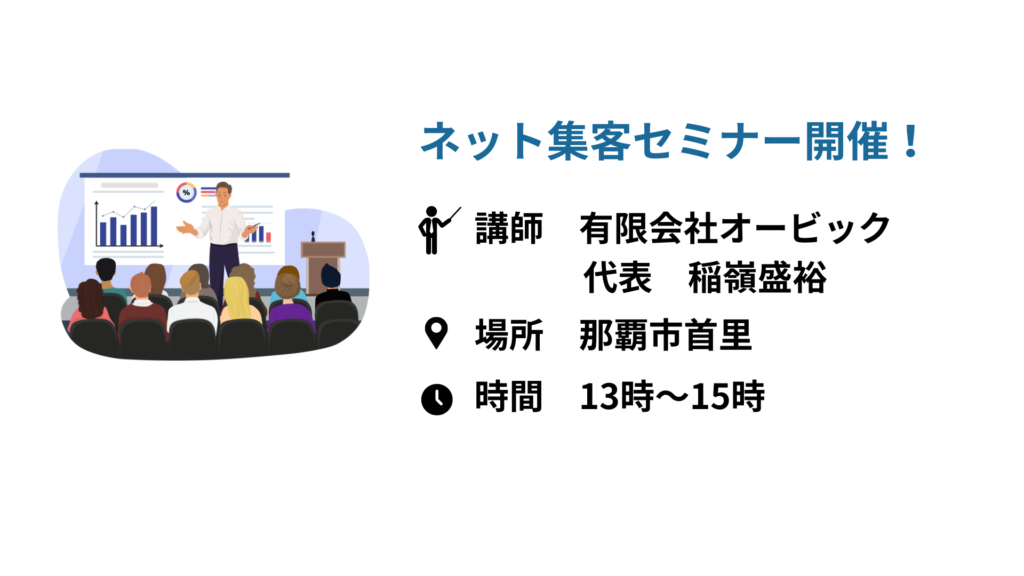
例えばセミナー案内画像をCanvaで作りました。

スマホとPCの見え方が違うので、もっと細かい事を言えば、業種にもよりますが、スマホの閲覧が7割を超えるため本来はスマホ用の画像も必要です。上記の画像はPC用とスマホ用で2つ準備する必要があるということです。
数日後、この画像の時間が間違いに気づいたら、Canvaで修正して書き出し、設定。内容の修正ごとにCanvaで作り直さなければいけません。
これがFont Awsomeを使ってWordPress内の修正で完了したらどうでしょうか?時短になる上、PC・スマホ、それぞれのデバイスで見やすくなります。
では実際にFont Awsomeを使ってつくってみました。

ネット集客セミナー
講師 稲嶺盛裕
場所 那覇市首里
時間 13時〜15時
ぜひFontAwesomeを導入して、あなたのネット集客を次のレベルに引き上げてください。最初は少し手間に感じるかもしれませんが、使いこなせば大きな武器になります。