ホームページ制作において、画像の存在は欠かせません。商品やサービスの魅力を伝えるだけでなく、文章だけでは伝えきれない雰囲気や世界観を表現する役割も担っています。
しかし、画像をただ闇雲に挿入すれば良いというわけではありません。
画像のサイズと容量が、ホームページの成否を左右する重要な要素となるのです。
今回は、ホームページの画像容量について、初心者にわかりやすく解説します。
Webサーバーの容量は無制限ではない!
ホームページを公開するには、サーバーと呼ばれるレンタルスペースが必要です。
サーバーには、画像や文章など、ホームページに必要なデータを保存する容量が決まっています。
画像容量が大きいほど、サーバーの容量を早く消費してしまうのです。
サーバー容量が一杯になると、ホームページが正常に表示されなくなったり、アクセス速度が遅くなったりする可能性があります。最悪の場合、ホームページが停止してしまうことも考えられます。
特に近年は、スマートフォンやタブレット端末での閲覧が一般的になっています。これらの端末は、パソコンよりも画面が小さいため、画像容量の大きい画像は読み込みに時間がかかります。ユーザーにとってストレスになるだけでなく、SEO対策にも悪影響を及ぼす可能性があります。
ホームページを見るお客様はデータ通信量を気にしてる
近年は、モバイル通信料金のプランが充実してきたとはいえ、データ通信量を使い切ってしまうと、速度制限がかかってしまう場合があります。特に、外出先でスマートフォンやタブレット端末でホームページを閲覧するユーザーにとって、データ通信量の節約は重要です。
画像容量を圧縮することで、ユーザーが使用するデータ量を減らすことができます。これは、ユーザーにとって利便性の向上につながるだけでなく、ホームページの表示速度の向上にも貢献します。
ホームページの画像容量とSEOの関係
ページ表示速度への影響
画像容量が大きいと、ページ全体の読み込み速度が遅くなります。
近年、Googleはページ表示速度を重要なランキング要素として重視しており、読み込み速度が遅いホームページは上位表示されにくくなります。
画像圧縮によって画像容量を軽量化することで、ページ表示速度を大幅に向上させることができます。これは、ユーザーにとって利便性の向上につながるだけでなく、SEO対策にも効果的です。
ユーザーへの影響
ホームページを見ると、時々カクカクして画像の表示が遅くてイライラ!待てないからもう見なくてもいいや!
そんな経験ありませんか?
ページ表示速度が遅いホームページは、ユーザーにとってストレスとなり、すぐに離脱してしまう可能性が高くなります。離脱率が高いホームページは、検索エンジンから低評価を受けることになります。
画像サイズを変更したり容量を圧縮することで、ページ表示速度を向上させ、ユーザー離脱率を低減することができます。これは、ユーザー満足度を高め、SEO対策にも効果的なのです。
画像の作成で抑えておきたい4つのポイント
以下の点にも注意することで、画像の最適化が可能です。
適切なファイル形式の選択
JPEG、PNGなど、用途に合ったファイル形式を選択しましょう。
JPEG(ジェイペグ)の拡張子は「.jpg」「.jpeg」です。一般的には、写真画像に多く用いられる画像形式です。
PNG(ピング)の拡張子は「.png」です。一般的には、Webで使われるイラストを含む画像に用いられる画像形式です。容量が大きいのがデメリット。
写真はJPG
イラストのみ、またはイラストを含む画像はPNG
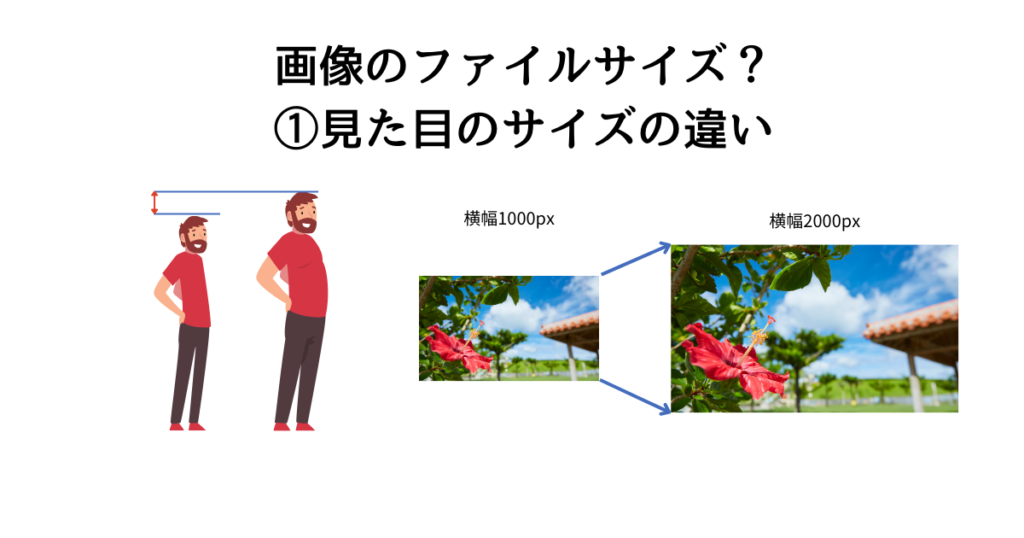
適切な画像サイズ
画像の表示サイズは、横幅1,200px程度に収めるようにしましょう!
最近のスマホカメラの性能は解像度も高く、背景をぼかした一眼レフ並の写真も撮れるようになりました。
スマホで撮影した写真をホームページに掲載する方も多いと思います。
しかし、撮影した写真をそのままホームページに掲載すると問題もあるので注意しましょう。
スマホで撮影した写真は解像度が高いため、写真のデーター量が多い
画像サイズが変更できるツール
CanvaやAdobe Expressなど無料のツールで画像サイズの変更をすることができます。

適切な画像容量
サイズを変更したら、次に気をつけるのが、「容量」です。画像の容量は200KB以下がおすすめです。
見た目が小さくても容量が大きい画像もあるので、必ず容量はチェックしましょう!
おすすめの画像圧縮サイトです。

まとめ
ホームページの画像容量は、サーバーの容量、ユーザーのデータ通信量、ホームページの表示速度、SEO対策など、様々な要素に影響を与えます。画像容量を適切に管理することで、ホームページの利便性を向上させ、ユーザー満足度を高めることができます。
スマホで撮った写真は、ホームページに利用する前に、必ずサイズの変更をして圧縮するようにしましょう。
今回紹介した内容を参考に、最適な画像サイズと容量で、ユーザーにとって魅力的なホームページを作り上げていきましょう。